搜索“Chrome 插件”、“Chrome插件开发”和“Chrome分机开发”即可找到。打开chrome地址栏输入:chrome:/插件打开插件查看,点击详情,找到AdobeflashPlayer 插件解决flash在chromeBrowser打印禁用PPAPI类型的AdobeflashPlayer解决Flash在/1234。

首先,我们打开工具开发。你可以直接在页面上点击右键,然后选择审查元素或者在Chrome的工具里找到或者你可以直接记住这个快捷键:Ctrl Shift I(或者Ctrl Shift J直接打开控制台),或者直接按F12。打开的开发 browser工具如下所示。建议你弹出开发 browser工具作为独立窗口:1。元素选项卡这是查看和编辑页面上的元素,包括HTML和CSS左侧是查看和编辑页面的HTML结构。可以直接双击元素来修改其属性,也可以单击。EditasHtml直接编辑一个元素的HTML,或者删除一个元素,所有的修改都会立刻呈现在页面上。

插件好像没有这方面的书,但是网上有很多相关的文章。Chrome 插件比火狐的简单。搜索“Chrome 插件”、“Chrome插件开发”和“Chrome分机开发”即可找到。另外,这些插件基本都是开源的,可以直接看源代码。JS的书很多,网上教程也很多。最基础的是w3school教程。JohnResig写了一本书,ProJavaScriptTechniques,中文版有邮电出版的《掌握JavaScript》,推荐。

对于本文,作为一个Web 开发人,除了以上原因,与我们开发有关的是Chrome的开发工具。在这篇文章中,我想详细谈谈Chrome的开发 browser工具,以及为什么我认为它比Firebug好。如何在谷歌浏览器中打开开发浏览器工具?你可以右键点击页面,选择审查元素:要么在Chrome的工具里,要么你只要记住这个快捷键:CtrlShiftI(或者CtrlShiftJ直接打开控制台),或者你只要按F12。

元素选项卡这是用来查看和编辑页面上的元素,包括HTML和CSS。左边是查看和编辑页面的HTML结构。可以直接双击一个元素来修改该元素的属性,也可以右键单击EditasHtml直接编辑该元素的Html,或者删除一个元素,所有的修改都会立即呈现在页面上。

如果要看,可以用别人电脑上的同一个网页吗打印?如果不能,说明网页被保护不可编辑,比如复制粘贴,打印。这是网站的一种保护机制。打开chrome地址栏输入:chrome:/插件打开插件查看,点击详情,找到AdobeflashPlayer 插件解决flash在chromeBrowser打印禁用PPAPI类型的AdobeflashPlayer解决Flash在/12344

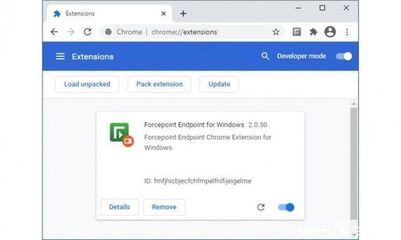
首先,找出Chrome中安装的扩展在Windows操作系统中的存储位置。C:\Users\用户名\ Appdata \ Local \ Google \ Chrome \ User data \ default \ Extensions如何导出Chrome浏览器中安装的扩展插件?接下来打开Chrome,在地址栏输入chrome:/extensions/,然后回车,在打开的页面勾选[开发用户模式]>[包扩展程序]。
回到第一步,复制要导出的扩展程序的目录路径,粘贴到刚刚弹出的窗口中的扩展函数根目录字段,然后按【打包扩展程序】。如何导出Chrome浏览器的已安装扩展插件?如何导出Chrome浏览器的已安装扩展插件?您可以看到导出的,crx和。pem文件,当您将它们安装在根目录中时,当您需要重新安装时,双击。crx文件并选择用Chrome浏览器打开,然后就可以安装了。







